カテゴリー「Lightning」の記事
農家サイトのカスタマイズ例 - 全画面のスライダーを使った Lightning トップページ【100dvh版】
2024年3月12日
お米をネット販売する南魚沼市の農家のサイトのトップページをイメージして作ったカスタマイズ例です。VK スライダーブロックの高さを 100dvh に設定してあります。
農家サイトのカスタマイズ例 - 全画面のスライダーを使った Lightning トップページ【100vh版】
2024年3月10日
お米をネット販売する南魚沼市の農家のサイトのトップページをイメージして作ったカスタマイズ例です。カバーブロックの [カバー画像の最小の高さ] を 100vh に設定してあります。
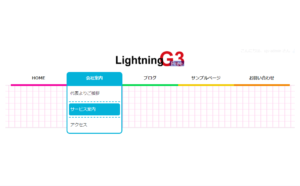
スクロール時に表示されるグローバルナビを差し替えたカスタマイズ例
2024年2月27日
表示するコンテンツはブロックエディターで編集できますので、HTML / CSS などの知識がない方でも書き換え可能です。